Requires Timed Attack Core
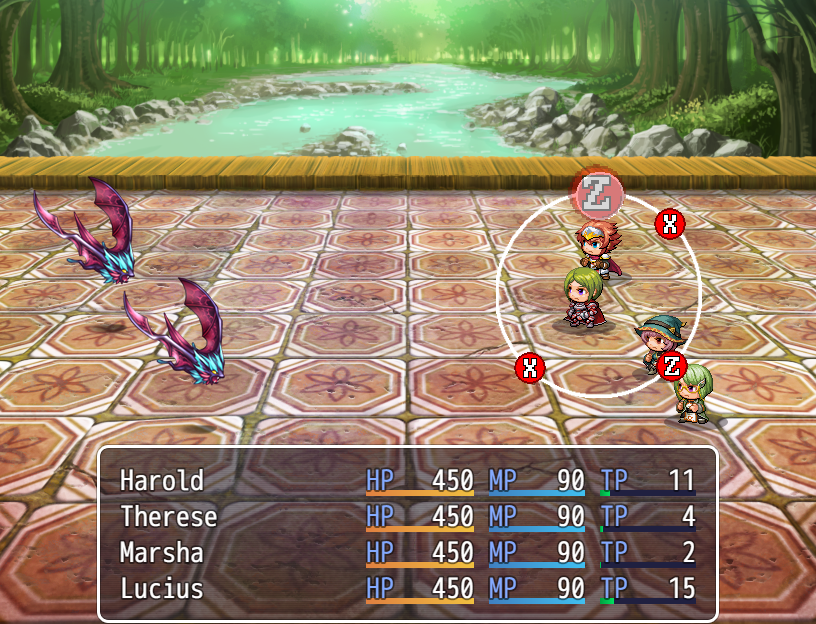
A ring appears on screen and commands cycle around it. The Player must press the commands as they appear on the top.
IMPORTANT!
If you’re having errors of any kind, be sure to update all Timed Attack related Plugins!
Look at the code or download the Plugin:
Sample Images:

![]()
![]()
![]()
![]()
Timed Attack: Wheel
Version 1.00
SumRndmDdeThis Plugin requires the Timed Attack Core Plugin (SRD_TimedAttackCore)
A Timed Attack in which a ring appears on screen and commands cycle around
it. The Player must press the commands as they appear on the top.In the beginning, the commands will all be frozen. After completeing the
first command, the other commands will begin to move around the ring
counter-clockwise. The Player must press the commands at the exact moment
they reach the top of the ring.==========================================================================
How to Customize Skill’s Damage/Effect from Timed Attack
==========================================================================Use $gameTemp.tas_power to have the power affect the skill.
This value will be a value from 0 to 1 depending on how close the
“Timed Attack” was to being perfect.For example:
(a.atk * 4 – b.def * 2) * ($gameTemp.tas_power)In that example, getting a perfect hit in the “Timed Attack” would result
in full damage, and getting any besides perfect would give only a percent
of the full damage.==========================================================================
How to Set a Skill to Use a Timed Attack (Wheel)
==========================================================================Use the Notetag:
<Timed Attack: wheel>
<End Timed Attack>Setting those in a Skill’s notebox will activate the “Timed Attack System”
for that Skill.The part that says “wheel” can be changed to have other types of “Timed
Attacks” be used.==========================================================================
Controlling the Conditions for Button Presses
==========================================================================The “Z” Press Condition and “X” Press Condition Parameters let you
customize the JavaScript conditions for pressing the Z and X buttons.Of course, these don’t have to be Z or X, as you can change the image file
used and also change the condition for them to be pressed.By default, the conditions are:
== “Z” Press Condition ==
Input.isTriggered(‘ok’) || (TouchInput.isTriggered() && TouchInput.x <= Graphics.width / 2) == “X” Press Condition == Input.isTriggered(‘cancel’) || (TouchInput.isTriggered() && TouchInput.x > Graphics.width / 2) .==========================================================================
Wheel Timed Attack Properties
==========================================================================You can manipulate the properties of each Timed Attack by adding them
in the Notetags. For example:<Timed Attack: wheel>
Command Amount: 3
Randomize Commands?: z, x, x
Speed: 0.07
<End Timed Attack>As you can see, there are a couple of factors you can use to even make one
individual Timed Attack different for each Skill it is used with.Here are all the properties for Wheel Timed Attack:
Normal SE: (Input filename of Sound Effect in /audio/se/)
Miss SE: (Input filename of Sound Effect in /audio/se/)
Success SE: (Input filename of Sound Effect in /audio/se/)
Fail SE: (Input filename of Sound Effect in /audio/se/)
Button Image: (Input filename of for in /img/SumRndmDde/tas/)
Ring Image: (Input filename of for in /img/SumRndmDde/tas/)
Target Image: (Input filename of for in /img/SumRndmDde/tas/)
Phrase: (Input a word or phrase. %1 will represent the counter)
Command Amount: (Input a Positive Number)
Randomize Commands:(Input ‘true’ or a specific pattern)
Speed: (Input a Positive Number)
Penalty: (Input a Positive Number)
Radius: (Input a Positive Number)
Above Height: (Input a Positive Number)
Hit Animation: (Use the format: opacity, x-scale, y-scale, x-move, y-move)
Flash Rate: (Input a Positive Number)
Flash Time: (Input a Positive Number)
Screenshot:


You can certainly see your skills in the work you write. The world hopes for even more passionate writers like you who are not afraid to say how they believe. Always follow your heart.
I want to start a blog/online diary, but not sure where to start..
Thanks again for the blog post.Thanks Again. Great.
Hey SumRndmDde, first off, amazing work on all these plug-ins! I think you, Yanfly and Irina are probably the best of the best when it comes to plug-in creators from what I’ve seen, I sincerely mean that.
I have one question that I can’t seem to get answered anywhere, if you could help me. In the notepad section of skills, can you write ‘if’ statements with different action sequences as results? If you can, I can’t seem to figure out the syntax. I’m using the Yanfly battle core and action sequence series plug-ins.
Specifically, I was thinking something like:
if($gameTemp.tas_power == 1)
{
//repeat sequence
}
else
{
//action effect
}
Is this possible?
For anyone interested in using this mod, I have run into several bugs and fixed most. Here’s a few that will be helpful:
1) “The first time I attempt to use a skill utilizing the wheel (or other) attack, the buttons or wheel are invisible”
I believe this happens because the button/ring assets are not loaded until *after* the skill ends for some reason. This can be fixed with a different plug in from this same author, search for the SRD_Preloader. Warning, this requires the SRD_GameUpgrade plug in, as well.
Use the pre-loader plug in the preload the imgs missing from the timed attack call, and this should fix it. I recommend putting the GameUpgrade plug in at the very top of your plug in list tho as it will interfere with Yanfly’s core engine’s screen resolution.
2) “I want to have x happen when you succeed or fail at the timed attack.”
Yanfly’s action sequence 1 pack allows for if statements in the note tag area.
the value “$gameTemp.tas_power” ranges from 0 – 1. This number represents how close you were on your command inputs. It is somewhat
janky tho and never goes to a full 1, so remember this when setting up your if statements.
you want something like so:
//sets up the timed attack
Command Amount: 3
Randomize Commands: z, x, x
Speed: 0.07
//allows you to call timed attack in action sequence
//stuff
//stuff
timed attack //where we call the timed attack
if $gameTemp.tas_power >.75 //very important it is typed this way, wrong syntax will not fire
action sequence/effect
else if $gameTemp.tas_power<.= .75
action sequence/effect
end // don't forget ONE SINGLE end block, or all your if statements will fire off when they shouldn't
I’ll edit this post as I find anything else that might be helpful. Hopefully someone finds this useful one day 🙂