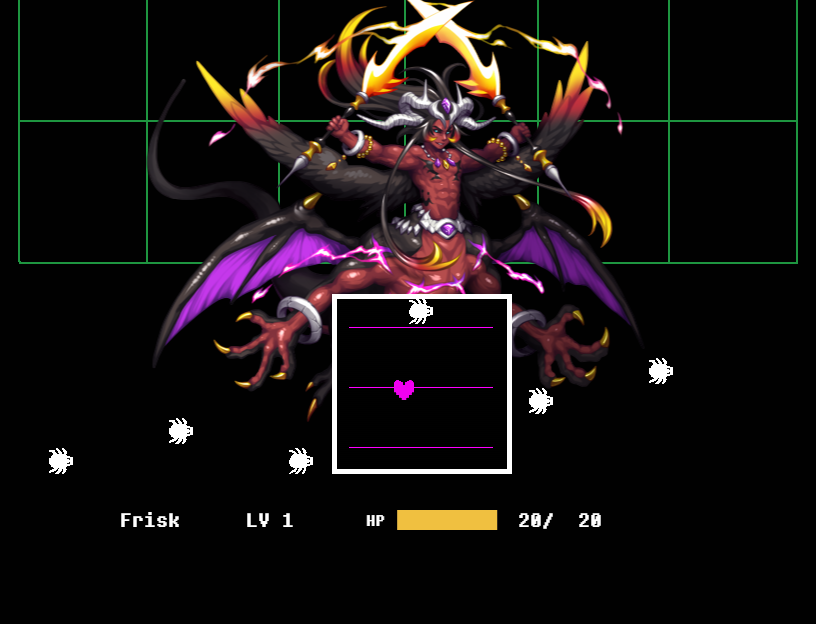
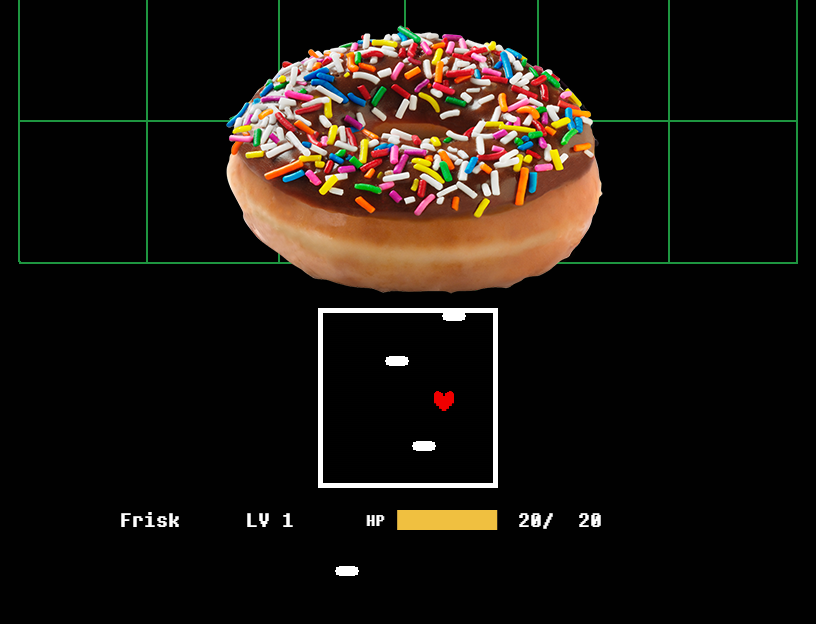
This is a plugin that replicates the Bullet-hell system from Undertale.
Look at the code or download the Plugin:
Undertale Battle System
SumRndmDdeThis is a plugin that replicates the Bullet-hell system from Undertale.
========================================================================
Skill Notetags
========================================================================Place these notetags into the notebox of a Skill to customize the qualities
of the UTB attack!========================================================================
For a Skill to use the Undertale Battle System, place this notetag in it:
<Use Undertale Attack>
========================================================================
<UTB Duration: x>
Set this to the amount of frames the UTB attack will last.
60 frames = 1 second.========================================================================
<UTB Mode: 0>
Set’s this Skill to use the default mode.<UTB Mode: 1>
Set’s this Skill to use the blue mode (gravity mode).
Can also use:
1.2 = Gravity to the left
1.3 = Gravity to the right
1.4 = Gravity to the up<UTB Mode: 2>
Set’s this Skill to use green mode (shield mode).<UTB Mode: 3>
Set’s this Skill to use purple mode (trap mode).<UTB Mode: 4>
Set’s this Skill to use yellow mode (shooter mode).========================================================================
<UTB Invincibility: x>
Set this to the amount of frames of invincibility that the player should
get when they’re hit with an attack.
60 frames = 1 second.========================================================================
<UTB Delete Outside Frame>
If this Notetag is in the Notebox of the Skill, then the “attacks” will
be deleted if they exit the battle frame.If this isn’t present, then attacks will be seen everywhere.
========================================================================
<UTB Code>
</UTB Code>This allows you to customize JavaScript code for the overall Skill.
You can use ‘f’ and ‘p’ which are variables representing the current frame
and player object respectively.Here’s some examples:
– How to change Player’s mode to 1 at frame 100:
<UTB Code>
if(f === 100) {
p.setMode(1);
}
</UTB Code>– How to show a message at frame 300:
<UTB Code>
if(f === 300) {
this.message(“Hello \\!This is a message.”);
}
</UTB Code>– How to have a 1 in 100 chance for an instance of Attack 1 to
spawn every frame:
<UTB Code>
if(Math.randomInt(100) === 1) {
this.createAttack(1);
}
</UTB Code>========================================================================
<UTB Initial Code>
</UTB Initial Code>This is code that is run once at the start of the Skill.
It is mainly used to initialize variables and spawn preparation attacks
if it is necessary.Here’s some examples:
– Creates a number variable called “count”:
<UTB Initial Code>
this._count = 0;
</UTB Initial Code>– Spawns Attack 1 on the first frame only:
<UTB Initial Code>
this.createAttack(1);
</UTB Initial Code>– Sets the frame’s Width to 500 and substract 50 from the frame’s X:
<UTB Initial Code>
this.window.width = 500;
this.window.x -= 50;
</UTB Initial Code>========================================================================
<UTB Attack x>
</UTB Attack x>Now, each Skill can have 9 individual “UTB attacks”.
You can customize one of them by using the tags above.
Then, you can customize the qualities of the attack by
using notetags inside of the UTB attack tags.You may have to use this online tool to make the creation convenient:
http://sumrndmdde.github.io/UTB-Attack-Creator/For example:
<UTB Attack 1>
Initial X: this.x + 220
Initial Y: this.y + 5
Collision Type: Rect
Width: 160
Height: 20
X Speed: 0
Y Speed: 0.5
X Accel: 0
Y Accel: 0
Color: green
Spawn Rate: 100
Spawn Delay: 0
</UTB Attack 1><UTB Attack 2>
Initial X: this.x
Initial Y: this.y
X Speed: 1
Y Speed: 1
X Accel: 0
Y Accel: 0
Collision Type: circle
Radius: 15
Spawn Rate: 100
Spawn Delay: 20
Delete Distance: 50
Destructible: true
<Direct Code>
if(this.x > width) this.xspeed = -1;
</Direct Code>
</UTB Attack 2>========================================================================
Actor Notetags
========================================================================Use these to customize the Image and Collision of the Actor:
<UTB Sprite: filename>
Use this to set the file of the image of what you want the Actor to look
like. The image must be stored in img/SumRndmDde/utb/Example: <UTB Sprite: heart>
========================================================================
<UTB Speed: speed>
Set this to the speed the Actor should move in the frame.
Simply set this to a number.
Example: <UTB Speed: 4>
<UTB Speed: 6>========================================================================
<UTB Shape: shape>
Set this to the shape of this Actor’s collision box.
You can use: “circle” or “rect”.
Example: <UTB Shape: circle>
<UTB Shape: rect>========================================================================
In order to customize the size of the shapes, use:
<UTB Radius: number>
For the “circle” collision.<UTB Width: number>
<UTB Height: number>
For the “rect” collision.========================================================================
Misc JavaScript Eval Info
========================================================================Undertale Attack Evals
========================================================================Here are the following variables for Undertale Attacks to be used in
“Direct Code”:Image – this.image
Animation Frames – this.aniFrames
Animation Speed – this.aniSpeed
Type – this.type
Initial X – this.x
Initial Y – this.y
Collision Type – this.shape
Radius – this.radius
Width – this._mywidth
Height – this._myheight
X Speed – this.xspeed
Y Speed – this.yspeed
X Accel – this.xaccel
Y Accel – this.yaccel
X Scale – this.scale.x
Y Scale – this.scale.y
Opacity – this.opacity
Rotation – this.rotation
Visibility – this.visibility
Color – this.color
Delete Distance – this.deleteDistance
Destructible – this.destructible
Direct Code – this.directCode
Initial Code – this.iniCode
Window – this.windowWindow Frame Evals
========================================================================For the “Direct Code” and “UTB Code” notetags, you can use the this.window
variable to reference various positions on the frame.this.window.x – The X position of the Window
this.window.y – The Y position of the Window
this.window.width – The width of the Window
this.window.height – The height of the Window
this.window.left – The X position of the left side of the Window
this.window.right – The X position of the right side of the Window
this.window.top – The Y position of the top side of the Window
this.window.bottom – The Y position of the bottom side of the Window
this.window.x_middle – The X position of the middle of the Window
this.window.y_middle – The Y position of the middle of the WindowMessage Bubble Text Save
========================================================================In order to “save” text to be shown in the next Undertale attack, use
the following Script Call:$gameMessageBubble.saveText(`Insert the text
you wish to use
in here!`);
Screenshot:


Detailed Changelog (do I still need this?)
Version 1.00
– Everything else (lol)
Version Beta 1.50
– Added TRAP (Purple) Mode
– Added Blue and Orange attacks
– Added Player rotation effect
– Added X/Y Scale, Opacity, Rotation attributes to UTB Attacks
Version Beta 1.40
– Rewrote the entire plugin from scratch D:
– Converted Bitmap-oriented system to a Sprite-oriented system
– Added “Defaults” system
– Tons of new Parameters added!
Version Beta 1.30
– Added the ability to customize the image used for each Actor
– Added the ability to customize the collision of each Actor
– Attacks can now exist outside of the Battle Box
– <UTB Draw Outside Box> can be used to draw the attacks outside of the Battle Box
– Can now call “Initial Code” <UTB Initial Code>…</UTB Initial Code>
– Removed Dynamic Speed and Set
– Added more Parameters for customizing hue and opacity
Version Beta 1.20
– Damage is now based odd the damage a Skill would normally do as opposed to consistently doing 50 damage.
– “Delete Distance” can be used to specify a specific distance outside the box an attack may go before it is deleted.
– Added YELLOW mode. It let’s you shoot bullets when pushing “Z”. Use <UTB Mode: 4> to set the Skill to have YELLOW mode.
Version Beta 1.10
– Added “message” function to be used in UTB Code (this.message(“message”))
– Added “createAttack” function to be used in UTB Code (this.createAttack(id))
– Added JavaScript Code Notetag for Code that will
be called every frame the Skill is Active (<UTB Code>…</UTB Code>)
– Fixed Compatbility Issue with YEP Battle Engine Core
– Upgraded the Attack Deletion System
– Preload Face Images
Version Beta 1.00
– Added Parameters for various customization
– Fixed various bugs
– Created an individual class for the Player
– Beta Plugin Released at this version
Version Alpha 1.40
– Added the ability to give objects custom images
– Added “modes” to the Player
– Added the ability to customize “mode” per attack
– Added “blue mode” aka. gravity game
– Demo Created at this version
Version Alpha 1.30
– Added Custom Spawn Rates
– Added Spawn Delay
– Custom Color
– Added the ability to have 9 desperate UTB objects per attack
– Further improved upon collision system
Version Alpha 1.20
– Improved upon collision system
– Made collisions cusomizable per UTB attack object
– Added the ability to view collision masks of objects
Version Alpha 1.10
– Build UTB Attacks based on Skills used by Enemy
– Added Notetag system for customizing UTB attacks
– Added customizable durations for the UTB attacks
– Added “Dynamic” and “Static” movement
Version Alpha 1.00
– Initial reveal version
– Created the basic system with hard-coded attacks for each enemy
– Demo Created at this version

Is it possible to only have the act button for actor 1 and the rest of the actors have a spell button? I’m planning on making a Deltarune-similar game.
hello and I found an error that is that the utb sprite does not appear during the first attack, but this happens when you change the tone of the image to different colors, but if it is predetermined (0) if it appears, I would like to fix this surely the solution it would be first to load the utb sprite first and then the rest
but otherwise everything is fine
I hope to see myself explained well
I encountered the same issue. Either the player sprite or the attack sprite are invisible for the first time they are used. After that they work fine but it is fairly annoying to deal with.
I recently fixed the problem. Turns out that my Icon sheet was too big(5mb+) and that caused trouble with loading the graphics. Simply making it smaller fixed the issue.
I’m just curious, is there anyway to make it so players start a “Undertale attack”, I wanted to edit the system to it’s more of a minigame to increase the attack power
Have you tried making the Player attack a skill and adding in the note tag?
Hey Guys,
maybe this is a silly question but I’m having trouble making the
battle events last longer than two rounds.
Can anyone help me out there?
I’ve been trying changing variables, renaming them, conditional branching, but
nothing seems to work out properly for me.
Also I keep seeing the error message: failed to load command%205.png
the thing is, there is no such data in my orders at all.
Anyone else encountering this?
X is the number of frames the attack will last. Usually you put it at the top of stuff i think.
this.duration is the variable related to this i think. Do whatever you want with that info.
is it possible to replicate this menu system for vx ace in ruby
i know its a different language but im having trouble trying to replicate it with my poor programming knowledge of Ruby and obscure offline vx ace manauls lmao
but i mean you dont have to do it if you dont feel like it/you dont know a lot of ruby either but man i wish i could get this for vx ace
AloneForLong from forums.rpgmakerweb.com
Hi, I’m having trouble as the SPARE button isn’t showing up in my game. It shouldn’t be the image as it’s the default one. But I can’t select it at all. The enemy is set to be separable with the common events set up. I don’t know what I’m doing wrong but I’d really appreciate an ensure as my searches have found nothing of use. Thank you and have a nice Day, Noon, or Night were you are.
Is it possible for this to be compatible with this
https://forums.rpgmakerweb.com/index.php?threads/tactics-system-1-1.117600/
SRPG Plugin?
I kinda wanna make a game where you can do quick time events and dodging for combat but its also a tactics game. like when an enemy attacks me I can dodge it, undertale style and when i attack button prompts appear
Can you please make Undertale Battle System engine for rpg maker mz.
+
Yes PLEEEEEASE!!!
Sorry, but can you make such a battle plugin for rpg maker vx ace?
Please!!!
Hey, idk if you’ve stopped supporting this plugin, but I want to point out, that I think there’s some kind of memory leak in green mode (SHIELD MODE).
I’ve noticed that used memory climbs pretty high when using green/shield mode and doesn’t come back down. And comparing it to red/normal and blue/gravity but they don’t increase the memory as much as green does, if at all. (I have not yet tried purple/trap mode)
I watched the process in the task manager, and noted that at around 3.7 gigs of memory used the game is killed with no error message. Because of a fight I have which uses green mode through the entire thing it takes about 11 turns or so before it closes all of the sudden. While I’m in the green mode, the memory starts climbing, and when I get back to the party fight menu it halts but doesn’t come back down.
Any idea why this is happening and/or how I can modify the script to fix it?
Weird….
So, for me this does not work, the error is
Script:
C:\Users\hilip\Downloads\SRD_UndertaleBattleSystem.js
Line: 807
Point: 17
Error: Expected indentificator
Code: 800A03F2
Source: Microsoft JScript – compilating error
im bad at translating from polish to english and my pc is polish so sorry for any mistakes there.
sprites are not running at first
i love it
Can you make bullets aim at the player specifically?
Initial X: this._player.x + 100
Initial Y: this._player.y + 100
And make them move to the player, the + 100 is just so that they don’t spawn inside the player lol
I cant make a new description command.It seems that is a variable that makes the description works but I dont find the way to make the
description works for my enemy.
I cant get it to work, it keeps saying it “cant read property ‘window’ of undefined”
how do you change the image for the background and the white boxes?
Don’t know if you’re still supporting this, but I keep getting an error of “Failed to load: img/SumRndmDde/utb/undefined.png”
why it deal 0 damage when i attack
forgot to add this lmao
http://sumrndm.site/timed-attack-core/
im dumb
Hello from 2025! (Ha!). To get the sprites to display correctly on the first turn, simply add this script before each battle: ImageManager.loadBitmap(“img/SumRndmDde/utb/”, “Command 1”);
ImageManager.loadBitmap(“img/SumRndmDde/utb/”, “Command 2”);
ImageManager.loadBitmap(“img/SumRndmDde/utb/”, “Command 3”);
ImageManager.loadBitmap(“img/SumRndmDde/utb/”, “Command 4”);
ImageManager.loadBitmap(‘img/SumRndmDde/utb/’, ‘Heart’, 0, true);
ImageManager.loadBitmap(‘img/SumRndmDde/utb/’, ‘Heart’, 200, true);
ImageManager.loadBitmap(‘img/SumRndmDde/utb/’, ‘Heart’, 100, true);
ImageManager.loadBitmap(‘img/SumRndmDde/utb/’, ‘Heart’, 300, true);
ImageManager.loadBitmap(‘img/SumRndmDde/utb/’, ‘Heart’, 40, true);
If some other sprites are missing, you can add strings using the same scheme. I may add others later
SOLUTION FOR SPRITES AND IMAGES NOT LOADING!
I’m here in 2025! If sprites such as the player heart or attack images are not loading, I HAVE A SOLUTION! Download SumRandomDudes
PreloaderCore plugin, and set a custom preload path to ” SumRndmDde/utb ” and then in the option below it labelled “Preload images”
list all the images that were not loading previously. The video tutorial for the plugin explains this better than I have. I hope this helps some one because this issue has been annoying me for ages!
Hello also from 2025. This solution only appears to work for me in the default mode. With every other mode the heart continues to disappear only on the first turn and then load on the next turn. I’ve ensured it isn’t a plugin conflicting issue either D:
I’ve been hours trying to understand even a single thing…
NOTHING. Why I only can download one file .js but in the video I see many plugins related to the mod?????
Learn javascript first man, oh and also the rest are in the Undertale Engine Plugin link, gl
I have an issue with a RefferenceError
It says that the box is not defined and I’m not too advanced in code related stuff and am unsure on how to fix it. D: