Allows you to have more customization over the Actor Statuses that appear in the main part of the menu.
Look at the code or download the Plugin:
Menu Status Customizer
Version 1.00
SumRndmDdeAllows you to have more customization over the Actor Statuses that appear
in the main part of the menu.========================================================================
How it Works
========================================================================The main purpose of this Plugin is to allow the developer to manipulate
the various pieces of infomation shown on the “Actor Status Window” shown
on the menu.The way it works is simple:
Beside each Actor face is a group of information.
This information is organized in a grid format; this means there are rows
and columns for this grid.This plugin allows you to place pieces of infomation into specific rows and
columns of this grid.========================================================================
How to Set the Amount of Rows and Columns
========================================================================The amount of rows and columns that information can be organized into
can be set by using the “Status Info Columns” and “Status Info Rows”
Parameters.========================================================================
How to Organize the Info
========================================================================In the Parameters, you will find Parameters that say “Show” and “Location”.
The “Show” Parameters (example: Show Name) allow you to choose whether or
not that piece of info is shown in the status. For example, setting
“Show Name” to false will make it so the Actors’ names won’t appear in the
status for the Actors.The “Location” Parameters (example: Name Location) allow you to place each
piece of the info into the imaginary grid. In order to do this, the
Parameter must use the format:row x, column y
This will allow you to set the row and column this piece of info will
reside in.========================================================================
Custom Statuses
========================================================================You can customize piece of information to be shown using JavaScript.
For example, if you input:
“ATK: ” + actor.atk
within “Status 1 Eval” and set “Status 1 Location” to a specific spot,
then the Actor’s ATK stat will appear there.
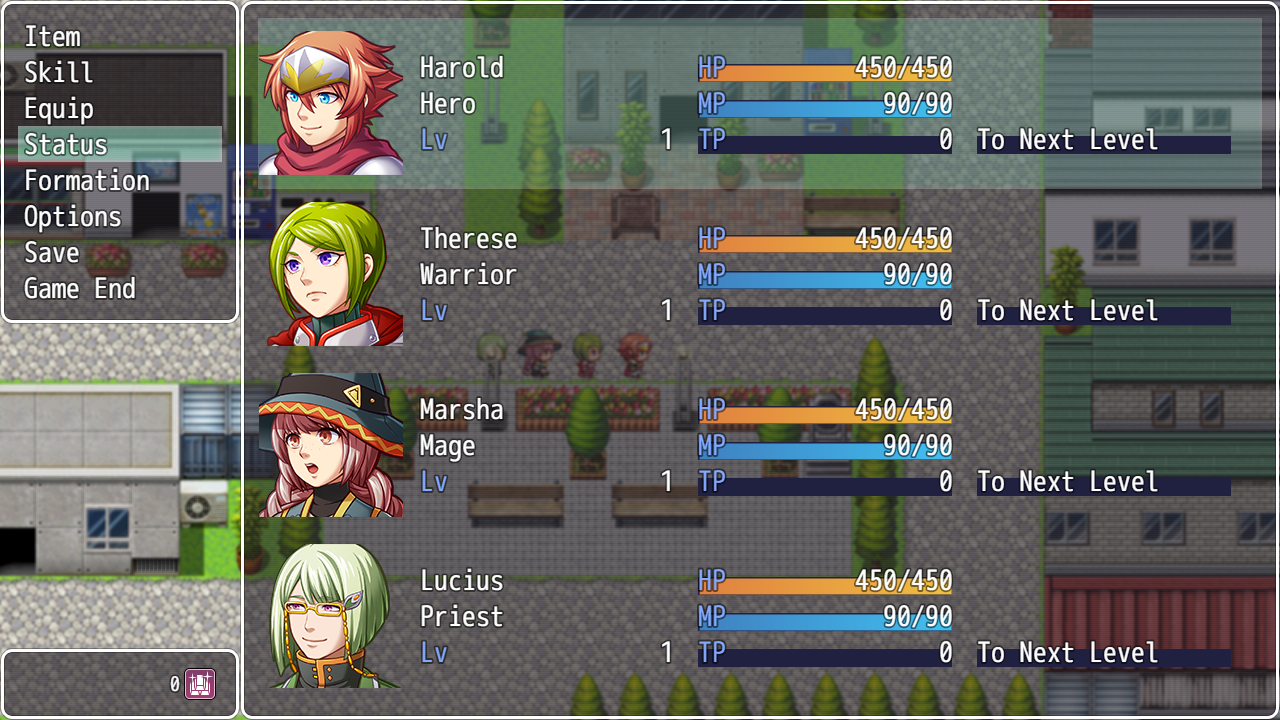
Screenshot:


I truly appreciate this blog post. Really Great.
I truly appreciate this blog article. Really Cool.
It as not that I want to replicate your web-site, but I really like the style and design. Could you let me know which theme are you using? Or was it especially designed?
I truly love this blog article.Thanks Again and again. Will read on
Is there a way to make this work with Yanfly’s Job Points plugin? Whats the code for it?
When you find peace within yourself, you become the kind of person who can live at peace with others
Reliable web
เกมสล็อต BETFLIXAUTO89 อันดับหนึ่ง ในประเทศไทย โปรโมชั่น และ บริการของเรานั้น เรียกได้ว่า เป็นที่ยอมรับ จากผู้ใช้งานมากมาย เครดิตฟรี โบนัส100% 50 รับ 100
For some odd reason the plugin just doesn’t work for me. It does not split the actors into individual windows nor move them..
I tried to mess with the parameters and absolutely nothing happens. is the plugin outdated, broken or anything like that?
ในตอนนี้ betflix285 ไม่ใช่แค่ให้บริการแค่สล็อตออนไลน์แต่ยังมี betflix pg เครดิตฟรี และ อีกมากมาย ภายในเว็บ เป็นเว็บที่ครบเครื่องเรื่องเดิมพันออนไลน์
Can I somehow force the status to display text + value with my variable? How to do this please help?
text + $gameVariables.value(IDvariable)] how correct use this?