This plugin allows developers to create their own map-based HUD through an in-game GUI window!
Look at the code or download the Plugin:
HUD Maker
SumRndmDdeThis plugin allows developers to create their own map-based HUD through
an in-game GUI window!=======================================================================
Image Installation
=======================================================================All HUD images must be placed in:
/img/SumRndmDde/hud/
They need to be segmented into four folders:
– pictures
– numbers
– gauge_images
– gauge_backsEach folder will be used to hold images for the corresponding pieces:
– Picture
– Image Numbers
– Image Gauge
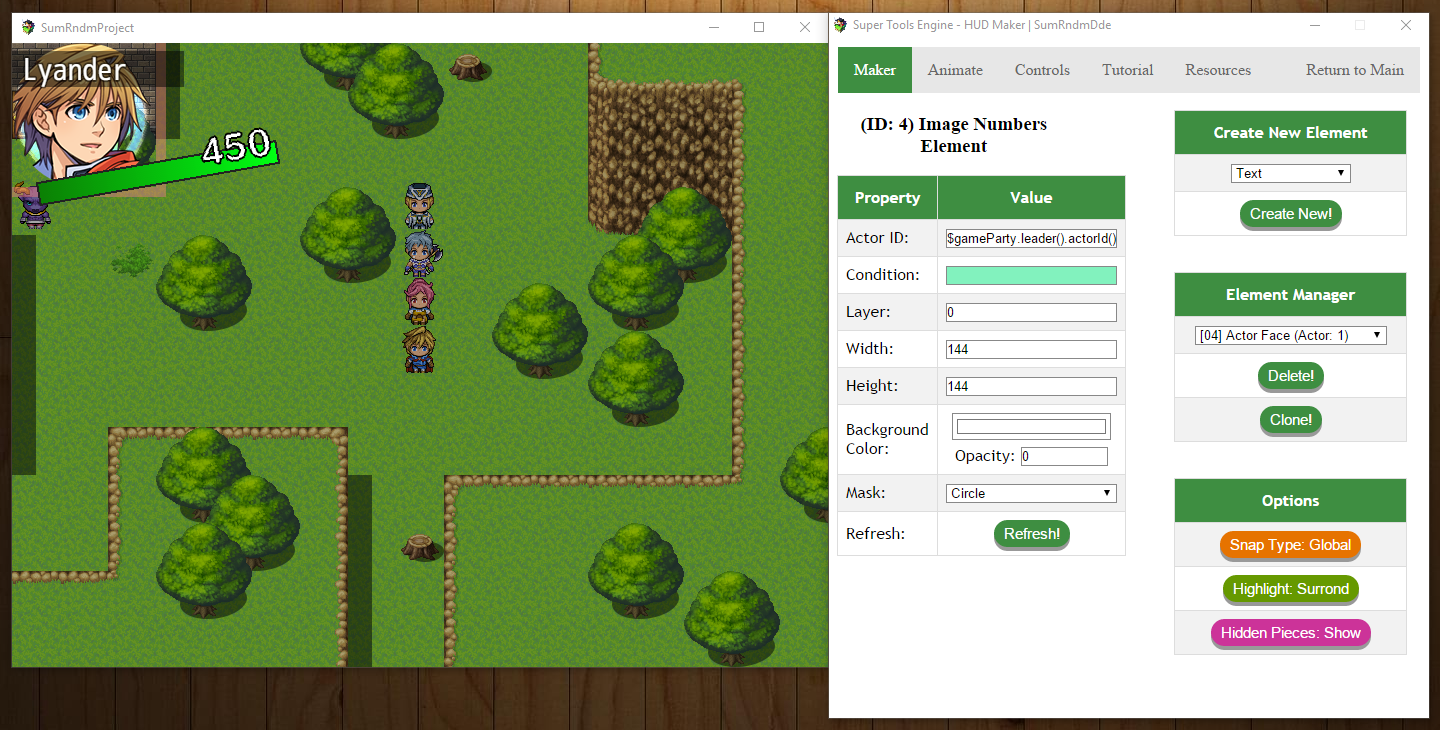
Screenshot:


Hi SRDude, are these clickable? or is this compatible with Yanfly Picture Common Events?
Hudmaker elements are Not clickable.
It is compatible with yanfly picture common events, in a sense that both plugins can be used together.
However I’ll note that hudmaker elements are separate and do not act as ‘photos’, therefore cannot be clicked via the yanfly plugin.
Hudmaker elements will always hover over top of ‘show picture’ events. They will not interfere with any photos that are clickable by way of the yanfly plugin. If you’re looking for a trick to get around this, you can do ‘show picture’ events of transparent/blank pictures, and place them in the same locations as the hudmaker element you wish to be clickable.
How do i make it so another actor face is displayed instead of the leader?
How can i show a variable number in the text?
I just figured this out, it seems to be different for text or for gauge. I did this for a gauge, and used: $gameVariables.value(25) where 25 was the variable displayed. I previously used this in text, but it was slightly different. I beleve it was this: ${$gameVariables.value(25)}, but I could be wrong.
This plugin looks really cool and the UI is really nice to use but none of the assets I put in show in-game once I click ‘return to main’, I’ve tried in both 1.5.0 and 1.6.1; also I’m using the plugin version 1.5 since 1.42 doesn’t even put assets in and only has half the available options (I’ve also tried this in both versions)
There doesn’t seem to be a fix anywhere online either, so if any help would be greatly appreciated
(Even when the only plugins I have are this and the STE it still doesn’t work)
I literally have the exact same problem…
It won’t let me make a bar
Is there a way to show how many of an certain item the party has? Like how it can show how much gold the party has?
Yep! to show the item amount on screen in text, the Script you need is:
${$gameParty.numItems($dataItems[ItemIdHere])}
Substitute “ItemIdHere” with the -guess what- ID of the item you want to show.
Example: If the party has 36 Red Potions and you insert the Red Potion ID on the script above, it’ll show the string “36” on screen.
You’re welcome.
Also, to show party gold just insert the following on the “Value” property:
Gold: ${$gameParty.gold()}
Is there a way I could make a gauge for yanfly’s ATB plugins?
Seems a majority of my options for elements aren’t showing up. ie: pictures EX, actor face
also, pictures are failing to function as well.
Is there anything doing this to the plugin that I’m not aware of?
same here
How do I turn the HUD off during cut-scenes, then turn back on after?
Same question here
You can do this by putting all of the HUD contents with a Switch condition, like this:
${$gameSwitches.Id(IDOFTHESWITCH) = true}
Substitute the “IDOFTHESWITCH” with the ID of the Switch you want to enable/disable the HUD. This way you can set this switch to OFF whenever the player enter a cutscene, and then set to ON when the cutscene ends.
(I didn’t tested the script above, but i guess it’s correct)
I have this problem when i walk on a event grid the hud gets darker. whilst it retain its orignal color when i stop or pass the grid.
It’s not working completely for me. On the Playtest it works just fine, but as soon as I export it it doesn’t even appear. And yes, I did put “true” in Map Global Condition. I’ll put the testpage on itch.io on the “Website” field, it’s in spanish, but you as soon as the game starts there should be some HUD.
Hi ! It doesn’t work for me, maybe something wrong or idk, but i try to make a EXP Gauge on HUD,
So :
Current Value : $gameParty.members()[1].currentLevelExp()
Max value : $gameParty.members()[1].nextLevelExp()
I’ve try almost everything i know about Script but nothing work for me, can anyone help me ?
I assume you’ve probably solved this by now but if not or if anyone else is curious this is what i use for this.
Current Value: (($gameActors.actor(1).expForLevel($gameActors.actor(1)._level + 1) – $gameActors.actor(1).expForLevel($gameActors.actor(1)._level)) – $gameActors.actor(1).nextRequiredExp())
Max Value: ($gameActors.actor(1).expForLevel($gameActors.actor(1)._level + 1) – $gameActors.actor(1).expForLevel($gameActors.actor(1)._level))
is there a better way? maybe? does this work? yep lol.
Hi, I would like to add a clock image in my hud whose hands would change according to the current time.
For the time system, I used variables (variable 1 for minutes, variable 2 for hours, etc.)
So I have 24 images of the clock at different times.
But I don’t know how to change the image depending on the time of day. Ideas ?
(I’m French and so I certainly made mistakes, sorry)
eua9kb I was suggested this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You are incredible! Thanks!
Hey there, can I use this HUD maker to display actor’s class? What should I type for Actor ID? Cheers!
i would just use something like this in your value. this should return your class name to your hud.
Current Class: ${$dataClasses[$gameActors.actor(1)._classId].name}
where $gameActors.actor(1) is the actors ID from the database.
Hello 🙂 First of all, thanks for this amaizing feature! I managed to do a very pretty hud thanks to it <3
I only have a huge issue that i can't find find a solution for. really, i completely searched the whole internet (twice) and still have no solution:
How can i display the ATB Gauge from yanfly. I entered several values like:
$gameParty.leader().atb or
$gameParty.leader().agi etc, but i never managed to get a working display of the ATB-Gauge.
Any support is highly appreciated. Please help me, I'm stuck 🙁
Thanks in advance and kind regards
i’ve never used this plugin before and don’t really want to set up a test project but i’ve looked at the code and it seems the answer is likely within this function Window_Base.prototype.drawActorAtbGauge on line 2259. I would try using $gameParty.battleMembers()[1].atbRate() and/or $gameParty.battleMembers()[1].atbChargeRate()
if i had to throw a guess out there it seems like the max rate is 1 and one of those two values may be your current atb rate (a number between 0 and 1).
maybe its something like
Current Value: $gameParty.battleMembers()[1].atbRate()
Max Value: 1
[1] would be your first actor, [2] your second etc etc.
or maybe use $gameParty.battleMembers()[1].atbChargeRate() as current value i’m really not sure without seeing the values in console during a battle. if you go into a battle and your basic default ATB gauge is 30% full and one of those values shows in console as something like 0.3 you likely found your answer for current value.
The answer seems to be somewhere between lines 2259 and 2291 in the plugin file. If this doesn’t work hopefully someone who knows the plugin better than my few minutes of skimming through the code shows up with a correct answer 😀
Alright so i had some time and did some testing so this was what i came up with. I used 3 gauges for each actor. One correction from earlier is [1] would actually be the 2nd member in your party (indexing) [0] is your first actor in your party [1] is 2nd, [2] is 3rd, [3] is 4th. Anywho this is what i did.
Gauge 1 of party member [0]:
Current Value: $gameParty.battleMembers()[0].atbRate()
Max Value: 1
Condition: $gameParty.battleMembers()[0].atbRate() 0
this may not be 100% perfect but its really close. You just need to stack those 3 gauges on top of each other and do a set of those for each actor in your party. the gauges will hide and show depending on the conditions so it’ll appear as one gauge at all times but really its 3 for each part of the atb system, atbRate, atbChargeRate, and one for when your atbRate is at max to signal the player they can attack, this one (Gauge #2) should be a different color or glowy/shiny whatever you want. Hope this helps 😀
ps: depending on what your gauges will look like in the end you can probably get away with showing Gauge #2 while Gauge #3 is filling, just have a transparent background on Gauge #3 and put Gauge #3 on a higher layer so that it simulates whats shown in the default gauges (red filling up the gauge over the yellow effect)
I dont know why these got cut out from this last reply but here are Gauges #2 and Gauges #3 lol.
Gauge 2 of party member [0]:
Current Value: $gameParty.battleMembers()[0].atbRate()
Max Value: 1
Condition: $gameParty.battleMembers()[0].atbRate() == 1 && $gameParty.battleMembers()[0].atbChargeRate() == 0
Gauge 3 of party member [0]:
Current Value: $gameParty.battleMembers()[0].atbChargeRate()
Max Value: 1
Condition: $gameParty.battleMembers()[0].atbChargeRate() > 0
When i had this post typed up there were no errors after i clicked post comment the post changed lmao. Not sure whats up with that.
Gauge 1:
Current: $gameParty.battleMembers()[0].atbRate()
Max: 1
Condition: $gameParty.battleMembers()[0].atbRate() < 1
I love the plugin but when porting to my iOS device, the hud simply doesnt exist. Is there something I’m doing wrong?
How do you make it so the HUD doesn’t dim when talking to someone?
Also, could it be possible to display what ost track is playing on the HUD?
Is there a way to toggle enable/disable, the hud? , thats a very bad limitation, the hud doesnt let me make cutscenes….
you have to make the condition for each Hud element a switch of your choice and turn in on and off, Sumrndmdde has a tutorial series on it
where?
I dont know why but I have lost the ability to edit my HUD, F12 just opens a different window called developer tools
Hi, m wondering if theres a way to make the battle HUD’s for actors who arent in the party to disappear and also to make the main bid disappear at certain points
I tried deploying an Android/iOS build of a game with this plugin, but when I build and install the APK then run the app the HUD doesn’t seem to want to show. I wanted to make sure it wasn’t just showing on test play, so I deployed a Windows build and ran the game, and the HUD shows just fine. Is there something special I need to do to make this plugin compatible with Android devices and have it show while playing?
For the record, yes I have made sure all the needed images are there, no there are no conditions to hide the HUD elements, and yes it shows on play test and in the windows version of the game, just not mobile.
Thank you!
I found a solution to my own problem ♂️
In the SRD_HUDMaker.js file, edit line 443 to be the following, and it will start working on mobile:
if (Utils.isNwjs()) { DataManager._testExceptions.push(_.mapFile, _.battleFile); }
Hello!
One question please!
Is there a way to display big variables like 5300 with a dot grouping the thousands?
Example = 5.300
Is the digit grouping possible?
Hi, i have two questions. One what formula do I need in the Value Box to display “Health percentage’
and two. When used with Chrono Engine, and an attack is made, the HUD will turn invisible or transparent during
the attack. I think because its “processing an event” during that time, is there a way around that? I want it to disappear normally but not during attacks.
How can I show varius other stats… Like agility / strength and what not for example? Each method I’m trying shows undefined.
Also, I seen a code when scrolling up for displaying an actors weapon, is there anyway to use that as members instead of actors so I can use multiple characters in the party and it will still work?
Hello!
For displaying the Weapon as Party Members, use a text with this long Script on the Value:
${$gameParty.members()[0].equips()[0] ? $gameParty.members()[0].equips()[0].name : ”}
This script will check if the first party member HAS a weapon before showing the name (this way avoiding the “undefined” string to appear). If it doesn’t have a weapon, then the string will show nothing.
The first “0” after $gameParty.members() is the party member’s ID (for party position), the second “0” after .equips() is the equipment slot as it is set in the order of your game database. So, to show the player armor for example, you just need to change the [0] after .equips() to match the equipment ID of the Armor, as it is set on the database.
PS: To change values, you need to edit the two corresponding IDs.
For example, if you want to show equipment ID 33 rather than ID 0 (set as the RMMV default for weapon), you need to edit as shown below:
${$gameParty.members()[0].equips()[33] ? $gameParty.members()[0].equips()[33].name : ”}
Also, if you want to show the weapon on party member 4, edit as shown below:
${$gameParty.members()[4].equips()[0] ? $gameParty.members()[4].equips()[0].name : ”}
I hope this works for you 🙂
It sends me “error”, why is it?
Aaand, to show the other stats, use the Script below:
${$gameParty.members()[0].hp}
Edit the [0] after $gameParty.members() to show another party member’s stat.
Edit the “.hp” on the end of the script to show another stat. Substitute with the following terms to show the following stats:
.hp – for Current HP
.mhp – for Max HP
.mp – for Current MP
.mmp – for Max MP
.tp – for Current TP
.mtp – for Max TP
.atk – for Attack
.def – for Defense
.mat- for Magical Attack
.mdf- for Magical Defense
.agi- for Agility
.luk- for Luck
.hit- for Hit Rate %
.eva- for Evasion Rate %
.cri- for Critical Rate %
.cev- for Critical Evasion Rate %
.mev- for Magical Evasion Rate %
.mrf- for Magical Reflection Rate %
.cnt- for Counter Attack Rate %
.hrg- for HP% Regeneration
.mrg- for MP% Regeneration
.trg- for TP% Regeneration
For other stat terms like Sp-Parameter, check the list on Yanfly Website: http://www.yanfly.moe/wiki/Special_Parameter_Formula_(YEP)
Got a problem in there.
The HUD is showing up in the game .exe but not on web.
Any idea how to pass the menu config to any domain ?
Hey, same issue here. Did you find out why ?
I do not see the “SumRndmDde” file in the images file. I have been looking for a while and have no idea why I cannot see it.
Maybe you hid it accidentally?
But you can find the folder using the search function on your PC/MAC.
If the folder is invisible, you can create another one and delete the old hidden one using the search? (and copying the files from one to another, of course)
CAN THE HUD PLUGIN USE IN RPG MZ
Not this plugin. RPG Maker MZ uses a different “plugin type”. Sadly we will need to wait for SumRndmDde to post a converted version of this plugin to MZ.
Hello,
I had a quick question. I am making a simple day counter that goes up while the main character is in a coma. Though it will not update until I move to a new map, then it shows the updated number. Any idea what would cause this?
Hi! I’m absolutely loving this plugin, it’s made my game look a lot better!
I was wondering if there was a way to make an actor icon change depending on the actor’s current HP in the HUD, sort of like how Kingdom Hearts does it. If there is a way, I would love to know how!
Thank you so much!
Hello!
First off, thank you so much for your tutorials and this plugin! Although I have to rewind and pause quite a bit becuse you have a tendency to go a little too fast for me :). I have tried to use the script to have the HUD visiiale/hidden but I keep getting an error message. I am using this:
${$gameSwitches.Id(0001) = true}
Any idea why the error is being given?
Also, is there a way to overlay the numbers in the bars. For example, in the HP bar, I would like to to have the actual numbers displayed inside of the red bar.
Thanks again!!!
I figured it out. I guess I just needed to watch all of the tutorials!
I still cannot get the HUD to hide during battle. I am setting a Swirch (#0015) to on before the battle processing and setting the HUD condition to:
$gameSwitches.value(15) == false
In theory, this should only display the HUD when Switch 15 is off I believe.
Is there any way for HUD elements to appear over an image in a battle? My game uses full screen images for it’s battles, and while I don’t have that problem outside of battle, the HUD doesn’t appear over images in battle, but instead behind them.
I’m trying to figure out how I can indicate which actor’s turn it is when using a custom HUD made with this plugin. As it stands, the action box appears, but there is no real way to indicate which actor is currently active. Is there a step I’m missing or perhaps a code I need to put in the Condition section for an object to do this?
Don’t work on rmmv 1.6.2 f12 opens developer tools :/
I’m experiencing the same thing. Can’t access the plugin cause of this
Ok, I figured out what the problem was. I didn’t have the “Super Tools Engine” plugin on. (Whoops)
Though I do have another question/problem. I have multiple actors in my party and would like to hide those who are not active and display those who are according to the position they’re in. I’ve tried and tried but can’t figure out what to do.
Is there any way to get an element to follow the player?
Say I wanted a bar/gague over the player at all times, is this possible?
You’d think it’d be as simple as placing it in the right place at the center of the screen, but the way some maps are set up, the player isn’t at the center at all times.
Hi, I have an issue about “Windows.js”, any idea 😮 ?
I tried with the SRD Game Update, but now I have a black screen >.> …
Oups, “Windows.json”, not “.js” !
I tried in a different order, now I have a yellow message “RangeError” : “Maximum call stack size exceeded”… Any idea ????
Hello, I’m making an Undertale fangame. I’m using the battle system and I’m unable to find the old demo that had the battle UI, but I’m using this as a bit of a workaround. I want to display the KR on the hud for the sans battle, but I’m stumped on what I need for the condition for it to appear. Is this even possible or is this really obvious and I’m just missing it? Thank you.
Any way to make absorption barrier points show in the battle hud?
Forgot to mention, I meant this for Yanfly’s Absorption Barrier plugin.
Is there a way to use a variable in the hue field on Picture EX? I’ve tried both ${$gameVariables.value(100)} and $gameVariables.value(100), but neither are working.
when i use this plugin
Can I sell games created using this add-on?
like selling this game on steam
Hey there! I’m loving this plugin but it will not let me display actor faces, HP gauges or anything like that. All I have is standard pictures and text. Please help!
Check the way the floder ‘SumRndmDde’ is written.
That fixed the issue for me.
I have a problem when I try to start a battle, the program crash and return a error message: not found data/Test.Windows.json.
Any ideia ho to resolve this?
I don’t have the PictureEX, Gauge, Image Gauge, Image Numbers and Actor face options in the hudmaker. Any idea how i can fix this?
I need to know how to hide the HUD effectively, like how do you even begin to set a switch to it. I don’t see any place to put those within the HUD maker. I see that you must to turn it off and there are said “videos” on how to do this but I simply can’t find them.
Secondly, getting EXP to show up in a bar doesn’t work from the previous comment. Comes out as an ERROR. Any idea on how to actually show this (as well as the players level)?
Third, well this might correspond with the first in a way (getting the HUD to hide/unhide is the most important bit of this plugin that isn’t thoroughly explained or intuitive in the slightest (can’t find the video) I want to have a party member join you and their HUD appears. Simple fix with the first issue being solve honestly so this needs to be clarified once and for all. EXP and Level also important but not as important as that.
Hello i have a bug.
all function are very good but when i want close the game , Game freeze and i must close the window with Alt+F4 how i can this repair?
Sorry my english are not good and i am new since Dezember 22 with rpg makers.
I would also like to know to switch the UI on and off. I know you can set it to a switch, but is that the only form of control that’s available? I use Moghunter1’s Actor HUD plugin and it has a plugin command that hides the UI. Is there a plugin command or something similar that does this?
SrDude, I have a problem and I think this is a bug, I put a conditional “$gameSwitches.value(4)” if I’m in the map the conditional works but If I try turn on or off in a common event don’t work, Why?
I discovery then a autorun event don’t permite the plugin work if someone has the same problem, try initiate the plugin first!
how can you change the actor face
Nice plugin i love it but i have a problem….
Is there a way to make battle animation and the damage number text above the UI instead of below?
Love the plugin, but is it possible to make the HUD maker useable in scenes like Equip and Status? It’d make it an option for alternative menu displays.
I want to display active states over player portraits. Is there a good way of doing this?
Can’t seem to get it to show above pictures?
is there a way that i can show a picture only when a certain skill is in play. I would like to show an image when i select a skill but disappear once the skill is excecuted